Developer’s Portfolio ✨
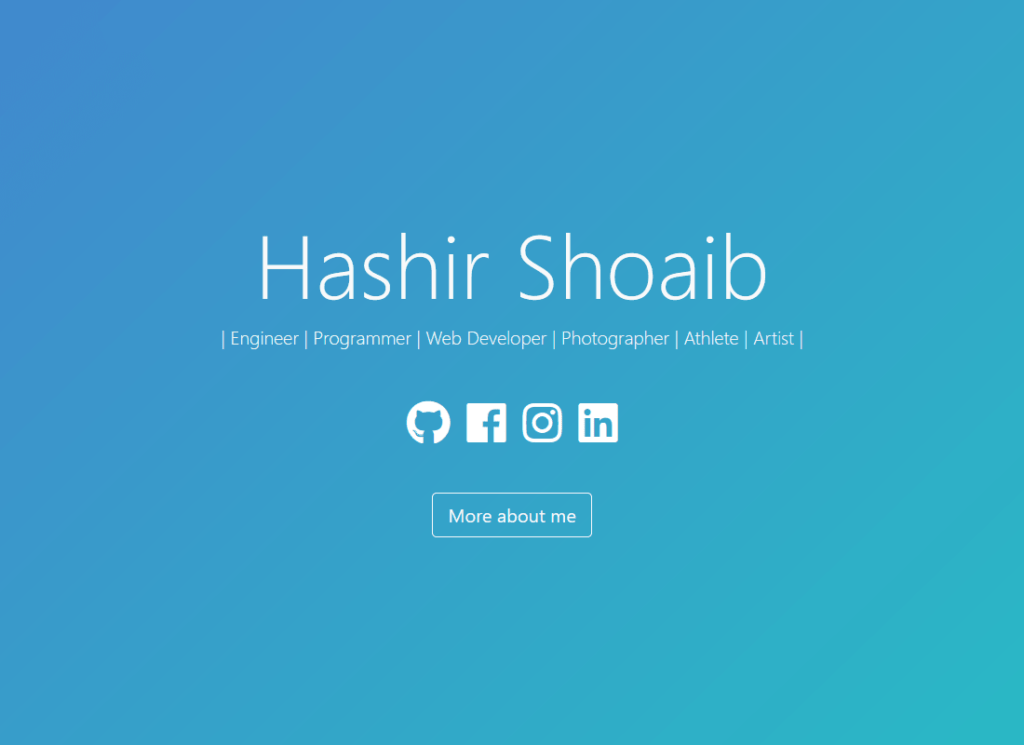
React & Bootstrap Website Template – It is a personal static website/portfolio template hosted with GitHub Pages, built to showcase my recent projects. Site URL / Demo: hashirshoaeb.github.io/home
About Me
Table of Contents
- Technology Stack 🛠️
- Structure ⚓
- Sharing 💗
- Prerequisites 🍪
- Setup And Deployment 🔧
- Contributing 🙌
- Issues
- Upcoming Features / Improvements 🔗
- Showcase 🚀
- Versão em Português 🇧🇷
Technology Stack 🛠️
Dependencies defined in package.json:
Reactjs | Bootstrap | Typist | GitHub API | Instagram API
Structure ⚓
- Navigation bar (optional)
- Body
- Name | Profession
- Contact / Follow / Find me / Facebook / LinkedIn / GitHub / Instagram / Email / CodePen
- Resume | About me
- About Me
- Display picture (optional)
- About myself, my Interests, Goals and Hobbies
- Things I’m good at (Skills)
- Resume button
- Recent Projects (using GitHub API) (optional)
- Leadership (optional)
- Paragraph
- Carousel images
- Skills (optional)
- Technical Skills
- Soft Skills
- Footer
- Footer Note (optional)
- Copyrights – open source
- Acknowledgements(
Sharing 💗
Project is open source. Feel free to make your own version. All you need to do is to fork this repository, edit src/editable-stuff/config.js and add resume. Mark star ⭐ if you like the project.
Prerequisites 🍪
You should have Node.js and Git installed on your PC. You should also own a GitHub account.
Setup And Deployment 🔧
- To Get Started, Fork this repository to your GitHub account:
- Clone the forked repo from your account using: git clone https://github.com/<your-username>/home.git
- Open in editor and edit src/editable-stuff/config.js file.
- Add your resume as <resume.pdf> in place of src/editable-stuff/resume.pdf
- Edit title and meta description in public/index.html.
- Change URL in package.json file: “homepage”: “https://<your-username>.github.io/home”Or for deployment at custom domain, refer create-react-app.dev
- After editing run the following bash commands:npm install npm start
- To deploy website, run: npm run build npm run deployOr for deployment at <username>.github.io, refer READMEdocs/custom-deployment.md and pages.js
- Congrats your site is up and running. To see it live, visit:
https://<your-username>.github.io/home - To change the thumbnail image:
- Navigate to the “public” folder.
- There you will see “social-image.png”.
- Delete it.
- Take a screenshot of your version and rename it “social-image.png” and place it there.
Next time if you make changes, repeat from step 8.
Facing issues? Feel free to contact at hashirshoaeb@gmail.com.
GITHUB REPOSITORY
https://github.com/hashirshoaeb/home
- All rights reserved to the respective owners/authors