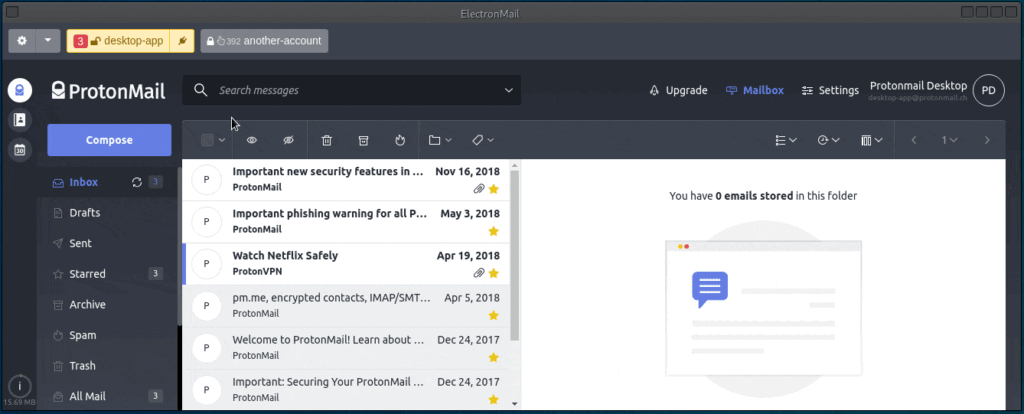
Electron Mail is an Electron-based unofficial desktop client for ProtonMail. The app aims to provide enhanced desktop user experience enabling features that are not supported by the official in-browser web clients. It is written in TypeScript and uses Angular.

Electron Mail – Download
The download page with Linux/OSX/Windows installation packages is here.
The way of verifying that the installation packages attached to the releases have been assembled from the source code is being provided.
Some package types are available for installing from the repositories:
| Maintainer | |
|---|---|
| @vladimiry since v5.1.8 (@joshirio before) | |
| @vladimiry since v5.1.8 (@joshirio before) | |
| @vladimiry | |
| @hiddeninthesand | |
| @vladimiry | |
| no specific maintainer (community) | |
| no specific maintainer (community) |
Electron Mail – Features
 Open Source.
Open Source.- ⚙️ Reproducible builds. See details in #183.
- ⚙️ Cross platform. The app works on Linux/OSX/Windows platforms. Binary installation packages located here.
- 🔎 Full-text search. Including email body content scanning capability. Enabled with v2.2.0 release. See the respective issue for details.
- 🔎 JavaScript-based/unlimited messages filtering. Enabled since v4.11.0 release. See the respective #257 for details. Requires local store feature to be enabled.
- 📦 Offline access to the email messages (attachments content not stored locally, but emails body content). The local store feature enables storing your messages in the encrypted
database.binfile (see FAQ for file purpose details). So the app allows you to view your messages offline, running full-text search against them, exporting them to EML/JSON files. etc. Enabled since v2.0.0 release. - 📫 Multi accounts support including supporting individual API entry points. For example, you can force the specific email account added in the app connect to the email provider via the Tor only by selecting the
Tor version 3 addressAPI entry point in the dropdown list and configuring a proxy as described in this message. - 🔓 Automatic login into the app with a remembered the system keychain remembered master (keep me signed in feature). Integration with as a system keychain is done with the keytar module. By the way, on Linux KeePassXC implements the Secret Service interface and so it can be acting as a system keychain (for details, see the “automatic login into the app”-related point in the FAQ).
- 🔓 Automatic login into the email accounts, including filling 2FA tokens. Two auto-login delay scenarios supported in order to make it harder to correlate the identities, see the respective issue.
- 🔓 Persistent email account sessions. The feature introduced since v4.2.0 version with the
experimentallabel, #227. The feature enables the scenario when you to enter the account credentials on the login form only once, manually or automatically by the app, and then you never see the login form anymore for this email account even if you restart the app (unless you explicitly dropped the session in the admin area or it got dropped by the service due to the inactivity/expiration). If this feature is enabled for the account, manual credentials filling is the preferred option as a more secure option since you don’t save the account credentials anywhere (credentialsare encrypted though even if saved, seesettings.binfile description in the FAQ). - 🔐 Encrypted local storage with switchable predefined key derivation and encryption presets. Argon2 is used as the default key derivation function.
- ⚙️ Switchable accounts handle buttons positioning (
top,left,left-thin). See details in #36 and #175. Demo screenshots placed in the images folder (specifically this image). - 📦 Batch emails export to EML files (attachments can optionally be exported in
online / livemode, not available inofflinemode since not stored locally). Feature released with v2.0.0-beta.4 version, requires local store feature to be enabled. - 🔐 Built-in/prepackaged web clients. The prepackaged with the app proton web clients assembled from source code, see the respective official repositories. See 79 and 80 issues for details.
- ⚙️ Configuring proxy per account support. Enabled since v3.0.0 release. See 113 and 120 issues for details.
- 🌔 Dark mode support. See details in #242.
- 🔔 System tray icon with a total number of unread messages shown on top of it. Enabling local store improves this feature, see #30.
- ⚙️ Starting minimized to tray and closing to tray opt-out features.
- 🔔 Native notifications for individual accounts clicking on which focuses the app window and selects respective account in the accounts list.
- 📆 Calendar notifications / alarms regardless of the open page (mail/calendar/settings/account/drive). The opt-in feature has been enabled since v4.9.0. See #229 for details.
- 😎 Making all email “read” in a single mouse click. Enabled since v3.8.0. Requires local store feature to be enabled.
- 😎 Routing images through proxy. The opt-in feature has been enabled since v4.9.0. See #312 for details.
- 😎 Batch mails removing bypassing the trash. Enabled since v4.9.0. Requires local store feature to be enabled.
- 😎 Batch mails moving between folders. Enabled since v4.5.0. Requires local store feature to be enabled.
- 😎 Per-account custom CSS injection (per-account styling). Enabled since v4.10.0. See #355 for details.
- 📝 Spell Checking.
Electron Mail – FAQ
You got it here.
Electron Mail – How to build your own installation package from source code
Building on Continuous Integration server
The reproducible builds idea is respected by the project. So the simplest way to prepare your own installation package from the source code is to clone the project. The respective GitHub Actions CI config file comes with the project.
Electron Mail – Building locally
- Regardless of the platform you are working on, you will need to have Node.js v16/lts installed. You might want to use Node Version Manager to be able to switch between the Node.js versions:
- Install NVM.
- Run
nvm install 16. - Run
nvm use 16.
- Make sure you are using
npmv7+, not the v6 (runnpm -vto see the version). - Some native modules require compiling process to be involved and for that Python and C++ compiler need to be installed on the system:
- On
Windows: the simplest way to install all the needed stuff on Windows is to runnpm install --global --production windows-build-toolsCLI command. - On
Linux:python,makeand a C/C++ compiler toolchain, likeGCCare most likely already installed. Besides keytar needslibsecretlibrary to be installed. - On
macOS:pythonand Xcode need to be installed. You also need to install theCommand Line Toolsvia Xcode, can be found under theXcode -> Preferences -> Downloadsmenu.
- On
- ProtonMail’s WebClient requires
yarnto be available on your system. Additional setup is required if you run Windows, see. - Clone this project to your local device. If you are going to contribute, consider cloning the forked into your own GitHub account project.
- Install pnpm.
- Install dependencies running
pnpm install --frozen-lockfile(settingPLAYWRIGHT_SKIP_BROWSER_DOWNLOAD=1environment variable might speed up the process). - Build app running
pnpm run app:dist. - Build a package to install running
pnpm run electron-builder:distcommand to build Windows/Mac OS X package and one of the following commands to build Linux package:pnpm run electron-builder:dist:linux:appimagepnpm run electron-builder:dist:linux:debpnpm run electron-builder:dist:linux:freebsdpnpm run electron-builder:dist:linux:pacmanpnpm run electron-builder:dist:linux:rpmpnpm run electron-builder:dist:linux:snap
- The assembled installation package comes into the
./distfolder.
To recap, considering that all the described build requirements are met, the short command to build let’s say Arch Linux package will be pnpm install --frozen-lockfile && pnpm run app:dist && pnpm run electron-builder:dist:linux:pacman.
Data/config files created and used by the app
If you want to backup the app data these are only files you need to take care of (files localed in the settings folder):
config.jsonfile keeps config parameters. There is no sensitive data in this file, so unencrypted.settings.binfile keeps added to the app accounts including credentials if a user decided to save them. The file is encrypted with 32 bytes length key derived from the master password.database.binfile is a local database that keeps fetched emails/folders/contacts entities if thelocal storefeature was enabled for at least one account. The file is encrypted with 32 bytes length key randomly generated and stored insettings.bin. The app by design flushes and loads to memory thedatabase.binfile as a whole thing but not like encrypting only the specific columns of the database. It’s of course not an optimal approach in terms of performance and resource consumption but it allows keeping the metadata hidden. You can see some details here.database-session.binfile is being used in the same way and for the same purpose asdatabase.binbut it holds the current session data only. The data from this file will be merged to thedatabase.binon the next app unlocking with the master password.session.binfile holds the session data of the email accounts. The file is used if thePersistent Sessionfeature is enabled for at least one account (the feature introduced since v4.2.0 version withexperimentallabel, #227). The file is encrypted with 32 bytes length key randomly generated and stored insettings.bin.log.logfile keeps log lines. The log level by default is set toerror(seeconfig.jsonfile).
Electron Mail – Removing the app
It’s recommended to perform the following actions before uninstalling the app:
- If you had the
Keep me signed infeature enabled (see screenshot), clickLog-outaction in the app menu (see screenshot). That will remove locally stored master password (done with node-keytar). You can also remove it having the app already uninstalled, but that would be a more complicated way as you will have to manually edit the system’s keychain. - Remove settings folder manually. You can locate settings folder path clicking
Open setting folderapp/tray menu item (see screenshot) or readingapp.getPath(name ="userData")relatedapp.getPath(name)section here.
Thanks to
- JetBrains for provided open source license.
- Proton engineers for provided support at issues.
ELECTRON MAIL – GITHUB REPOSITORY
https://github.com/vladimiry/ElectronMail
- All rights reserved to the respective owners/authors