About
Flutter Booking App UI – This is booking app that covered UX/UI was designed by Hananda Ilham Z.
Layouts
Sign-In Screen
✨ (First Screen) ✨
- 2 TextField (Not authentication handling, Not format or Regrex)
- 2 Social Button (Not function or direction)
- Sign-In Button (Navigation to Home Screen)
- Sign-Up Text (Navigation to SignUp Screen)
Sign-Up Screen
✨ (When user click a Sign up text in Sign-In Screen) ✨5 PageView
- Registering Page View (Must filled, can choose location by DropdownButton)
- OTP Page View (Must filled)
- Adding Email PageView
- Adding Password PageView (Must filled, have hint)
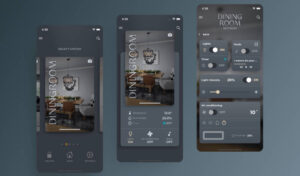
Home Screen
✨ (When user click a Sign In Button in Sign-In Screen / Done Sign-Up Screen) ✨
- Top Bar
- Services Tags
- Booking Cards (ListView – can interactive)
- Inspiration Cards (ListView – not interactive)
Detail Screen
✨ (When user click a Booking Card in Home Screen) ✨
- Hotel/Resort Background
- DraggableBottomSheet (Show description of Hotel/Resort)
- BottomNavigationBar (Show price and Booking Button)
Calendar Screen
✨ (When user click Booking Now Bottom in Detail Screen) ✨
- Calendar builded by Table_Calender library
- Button “Book My Room” (Can’t interactive)
Demo

Thank you
I pleasure to receive your responses and comments!
Please tell me if anything have a problem.
✨Many thanks!✨
GITHUB REPOSITORY
https://github.com/tranphong9mx/flutter_booking_app
- All rights reserved to the respective owners/authors