Updated to Flutter 3.0 & New Updated Design
A simple Flutter Weather App created using Flutter and Dart and using API from OpenWeatherMap
New Design Inspired by Rina Damayanti on Dribbble.
API Docs
Important
This project uses version 2.5 of the OpenWeatherMap API
API used in this project:
Features
- Automatically acquire user current location
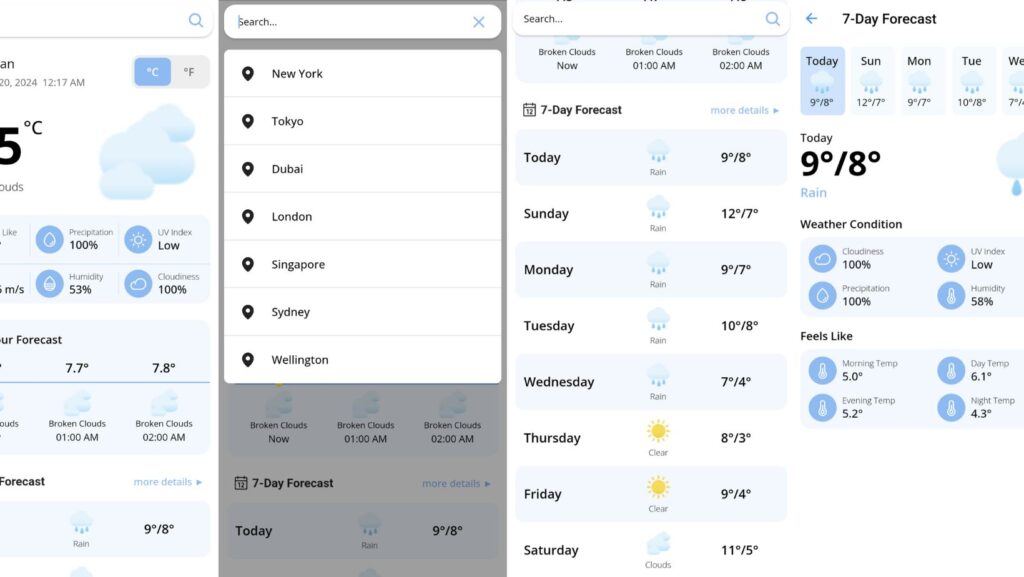
- Searchable location
- Hourly weather information
- 7 days weather information
How to Run
- Create an account at OpenWeatherMap.
- Then get your API key from https://home.openweathermap.org/api_keys.Sometimes after getting your OpenWeatherMap API key it won’t work right away
To test if your API key is working or not copy and paste the following link to your browser
https://api.openweathermap.org/data/2.5/weather?lat=53.4794892&lon=-2.2451148&units=metric&appid=YOUR_API_KEY
Then replaceYOUR_API_KEYwith your own API key from OpenWeatherMap - Clone the repogit clone https://github.com/ArizArmeidi/FlutterWeather.git
- Install all the packages by typingflutter pub get
- Navigate to lib/provider/weatherProvider.dart and paste your API key to the apiKey variableString apiKey = ‘Paste Your API Key Here’;
- Run the App
Contact
- Ariz Armeidi | Twitter | Instagram
- If you find the content of this repository useful and you have some extra money, you can donate to me through PayPal
License
Distributed under the MIT License. See LICENSE for more information.
GITHUB REPOSITORY
https://github.com/ArizArmeidi/FlutterWeather
- All rights reserved to the respective owners/authors