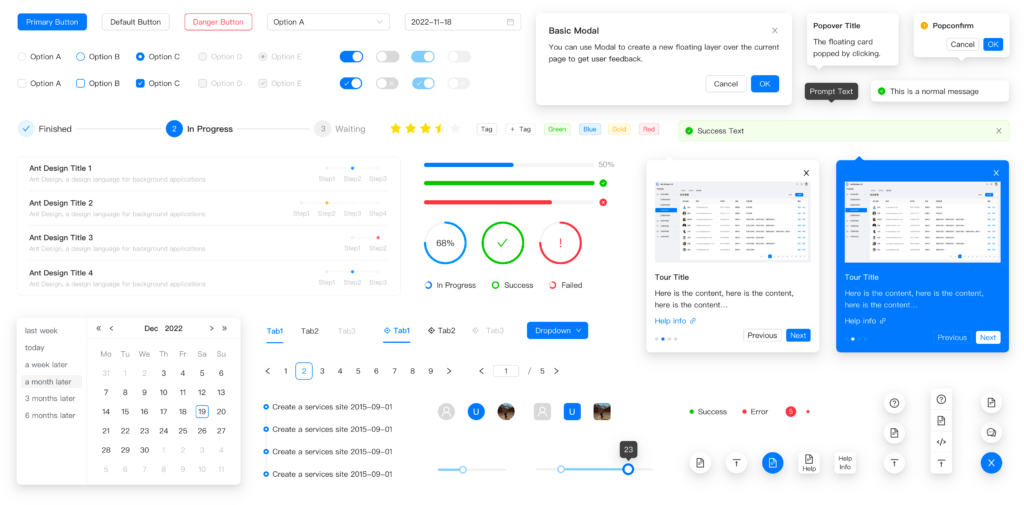
Ant Design React UI – An enterprise-class UI design language and React UI library.
Changelog · Report Bug · Request Feature · English · 中文


✨ Features
- 🌈 Enterprise-class UI designed for web applications.
- 📦 A set of high-quality React components out of the box.
- 🛡 Written in TypeScript with predictable static types.
- ⚙️ Whole package of design resources and development tools.
- 🌍 Internationalization support for dozens of languages.
- 🎨 Powerful theme customization based on CSS-in-JS.
🖥 Environment Support
- Modern browsers
- Server-side Rendering
- Electron
📦 Install
npm install antdyarn add antdpnpm add antd
🔨 Usage
import { Button, DatePicker } from ‘antd’; export default () => ( <> <Button type=”primary”>PRESS ME</Button> <DatePicker placeholder=”select date” /> </> );
🔗 Links
- Home page
- Components Overview
- Ant Design Pro
- Change Log
- rc-components
- Mobile UI
- Mini Program UI
- Ant Design Pro Components
- Ant Design Charts
- Ant Design Icons
- Ant Design Colors
- Landing Pages
- Motion
- Scaffold Market
- Developer Instruction
- Versioning Release Note
- FAQ
- CodeSandbox Template for bug reports
- Customize Theme
- How to Apply for Being A Collaborator
⌨️ Development
Use Gitpod, a free online dev environment for GitHub.
Or clone locally:$ git clone git@github.com:ant-design/ant-design.git $ cd ant-design $ npm install $ npm start
Open your browser and visit http://127.0.0.1:8001 , see more at Development.
🤝 Contributing
Let’s build a better antd together.
We welcome all contributions. Please read our Contributing Guide first. You can submit any ideas as Pull Requests or as GitHub Issues. If you’d like to improve code, check out the Development Instructions and have a good time! 🙂
If you are a collaborator, please follow our Pull Request Principle to create a Pull Request with our Pull Request Template.
❤️ Sponsors and Backers
GITHUB REPOSITORY
https://github.com/ant-design/ant-design
- All rights reserved to the respective owners/authors